WordPressの記事には、キャッチアイ画像が設定できます。キャッチアイ画像がないと「No Image」みたいな地味な画像がついて見た目が良くないです。といっても、一つ一つの記事に設定するのはとても大変なので、未設定の記事が増えてしまいます。
なのでカテゴリー毎に初期値を設定することで、すべての記事にキャッチアイ画像が設定されるようになります。記事ごとにこだわりたいときには、個別にキャッチアイ画像を設定できます。
設定
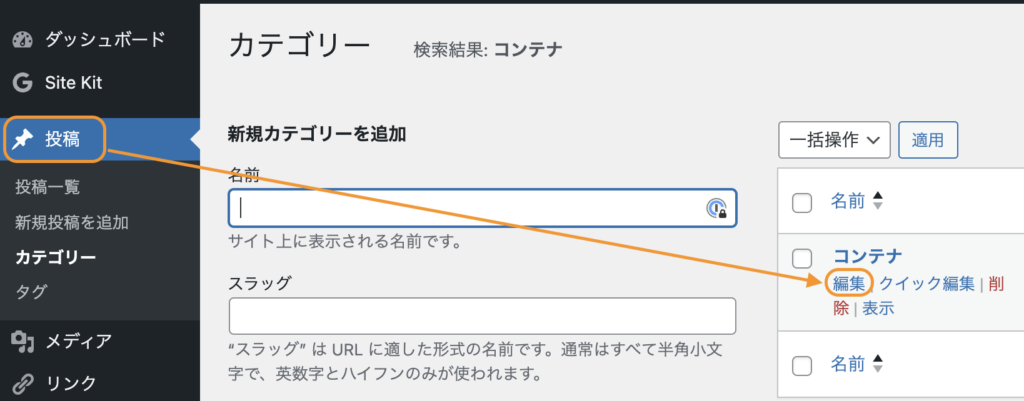
WordPressの管理画面から投稿 – カテゴリを選択し、設定するカテゴリの編集を選択します。

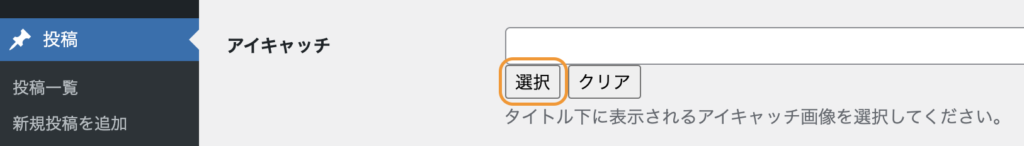
アイキャッチの選択ボタンを押して、初期設定したい画像を選択します。画像サイズは、1200 X 630 pxが推奨されています。

記事を書く
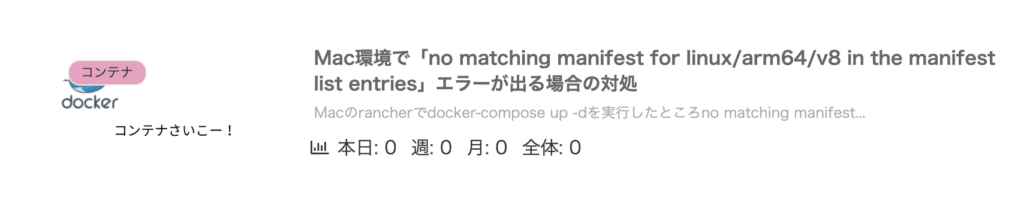
記事を書く時にカテゴリを設定すると、アイキャッチ画像が設定されます。

記事個別のキャッチアイ画像を設定すると、そちらが優先されます。これは便利!
