docker-composeでWordPressのテスト環境を作ります。
使い捨ての環境なのでテーマやプラグインを、色々試すのに使えます。
前提
下記の環境で試しました。
- Docker Server Version: 24.0.9-1
- Docker Compose version v2.24.6
ソース
Docker-composeのドキュメントのサンプルをそのまま使います。
version: '3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:起動
サンプルコードは、db_dataというボリュームを作成してMySQLのデータを永続化してくれます。あくまでもテスト環境としての永続化です。
クリーンアップしたい場合は、下記のコマンドを実行して、起動しているコンテナの停止とボリュームの削除します。
docker-compose rm -s -f
docker volume rm $(docker volume ls -q)コンテナを起動します。
docker-compose up -d下記のURLにアクセスするとWordPressにアクセスできます。WordPressが起動するのに少し時間がかかるので、すぐにアクセスするとエラーが出ます。リロードすればアクセスできます。
https://localhost:8000/コンテナへの接続
MySQLに接続してデータを確認したい場合は、下記のコマンドでWordPressのコンテナに接続します。
docker-compose exec wordpress bash下記のコマンドでmysqlクライアントなどのツールをインストールします。
apt update
apt install dnsutils nmap default-mysql-client下記のコマンドでMySQLに接続します。
mysql -h db -u wordpress -p wordpressパスワードを聞かれます。docker-compose.yamlに設定したパスワードを入力します。
下記のようにテーブル一覧を表示できます。
MySQL [wordpress]> show tables;
+-----------------------+
| Tables_in_wordpress |
+-----------------------+
| wp_commentmeta |
| wp_comments |
| wp_links |
| wp_options |
| wp_postmeta |
| wp_posts |
| wp_term_relationships |
| wp_term_taxonomy |
| wp_termmeta |
| wp_terms |
| wp_usermeta |
| wp_users |
+-----------------------+
12 rows in set (0.000 sec)
MySQL [wordpress]>これで、クリーンで使い捨てができるWordPress環境を、いつでも準備することができます。
WordPressの初期設定
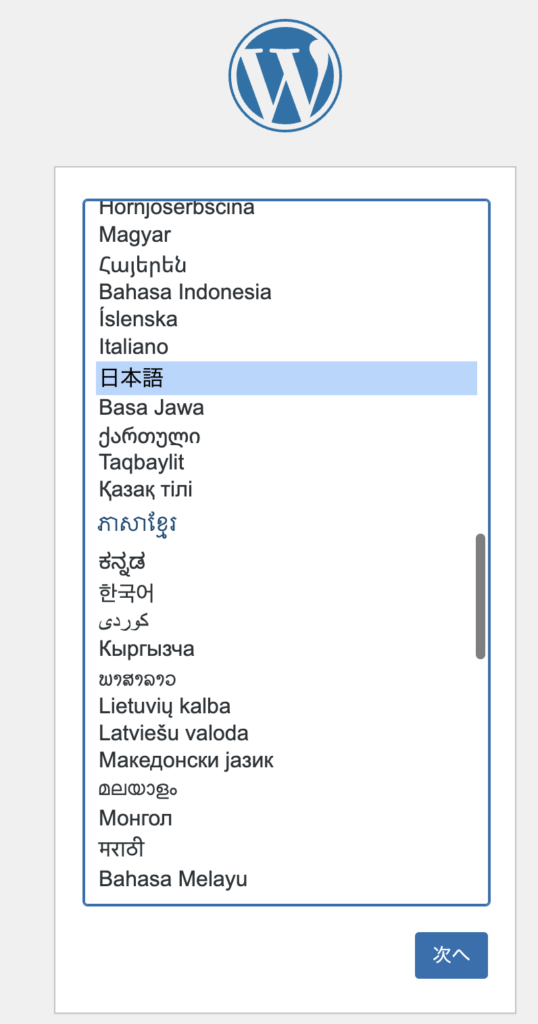
おなじみの画面が表示されるので、言語を選択します。

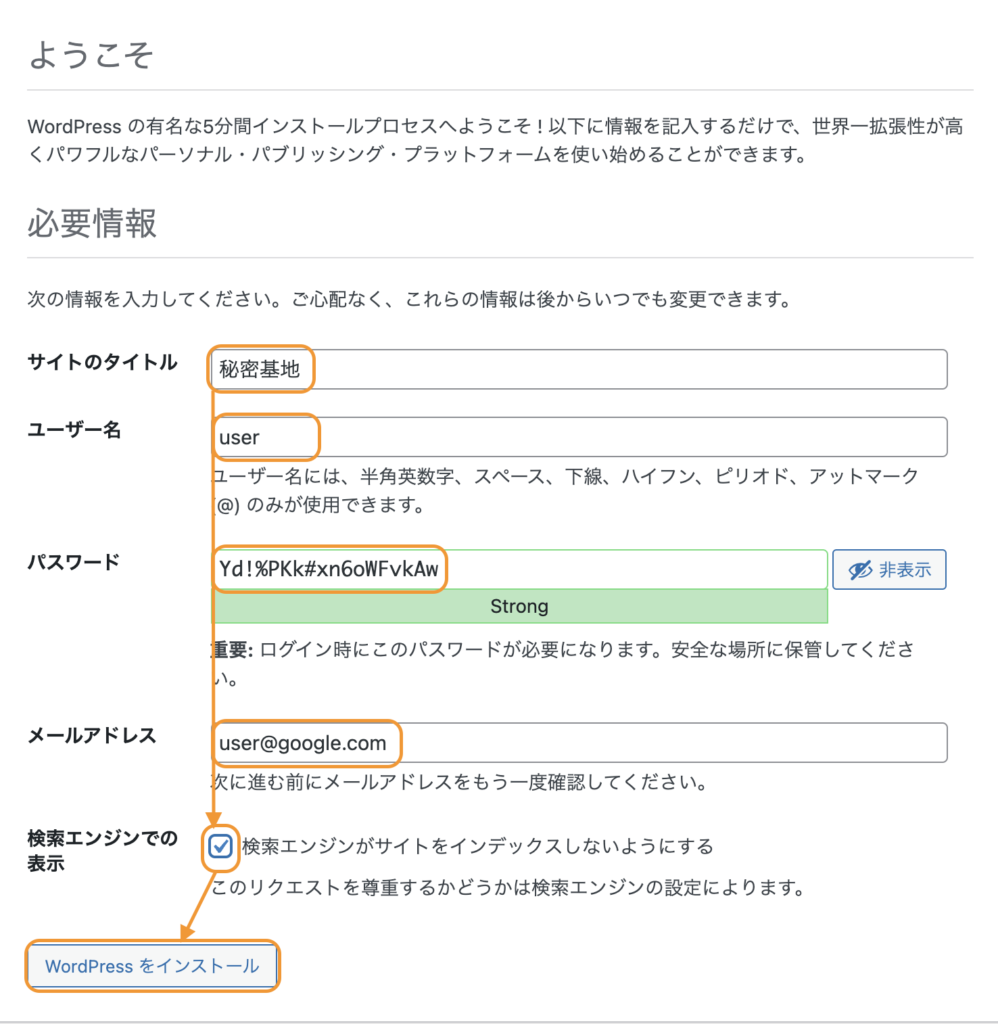
使い捨ての環境なので必要に応じて設定します。

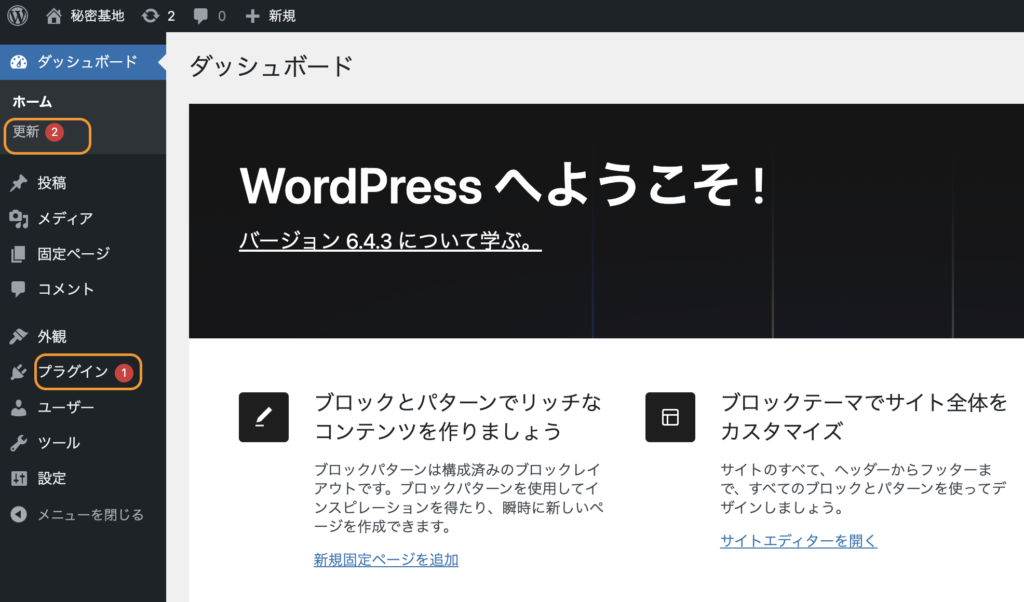
WordPressとプラグインを最新にしたら準備完了です。

テーマの設定
Cocoon childをインストールします。
Cocoonのサイトから「Cocoon低サイズ版」と「Cocoon子テーマ」をダウンロードします。
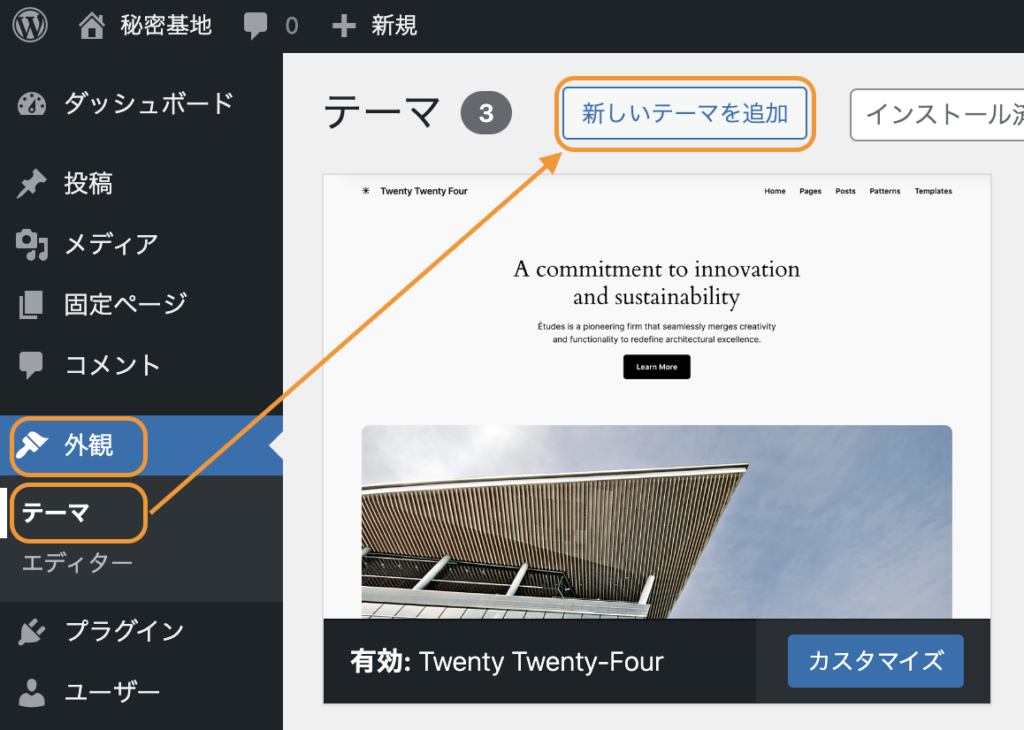
WordPressの管理画面から外観 – テーマを選択して「新しいテーマを追加」ボタンを押します。

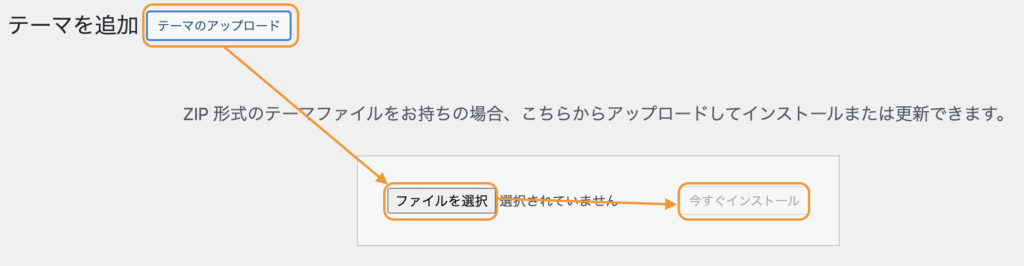
「テーマのアップロード」ボタンを押します。

「ファイル選択」でダウンロードした「Cocoon低サイズ版」をインストール&有効化します。

インストールしたCocoonの「今すぐ更新」で最新化します。

続いて「Cocoon子テーマ」をインストールして有効化すれば設定完了です。
