ちょっとした調べ物をするときに使い捨ての環境があると便利です。
再現性の高い環境を整えるのは、思っている以上に手間がかかります。入念に準備した自分専用のマシンであっても、久しぶりに使うと、ソフトウェアのアップデートで、すぐに使えなかったり、動いていたものが動かなくなっていたりします。
再現性の高いクリーンな環境をできる限り簡単に準備する方法を検討します。
GitHub Codespace
Codespaceは、GitHubのリポジトリに対して、コンテナで作った環境を提供してくれます。再現性の高く、リポジトリに格納されたコードを修正するのに必要なものがすべて含まれた環境が利用できるので、とても便利なのです。
一方で、ちょっとした検証をする環境で使おうと思うと、できるだけクリーンな環境を短時間で簡単に準備できると便利です。
codespaceでクリーンな環境を短時間で準備する方法を紹介します。
前提
下記を使います。
- GitHubのアカウント(必須)
- Chrome(必須)
- Visual Studio Code(オプション)
手順
Codespaceに検証環境を作成する
GitHubにアクセスして画面左上のメニューアイコンを選択します。

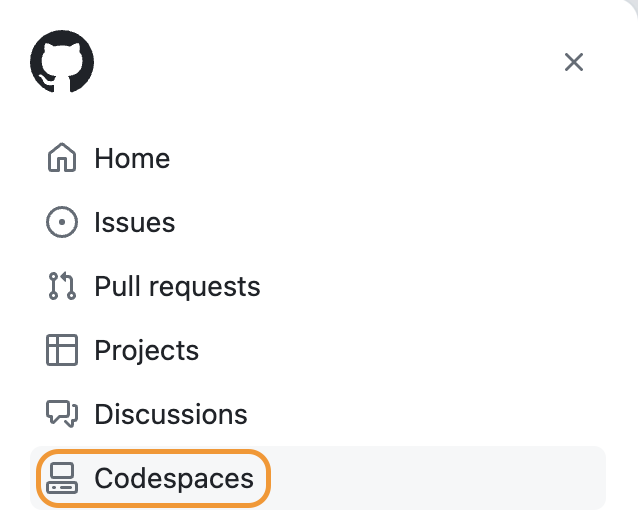
プルダウンメニューから「Codespaces」を選択します。

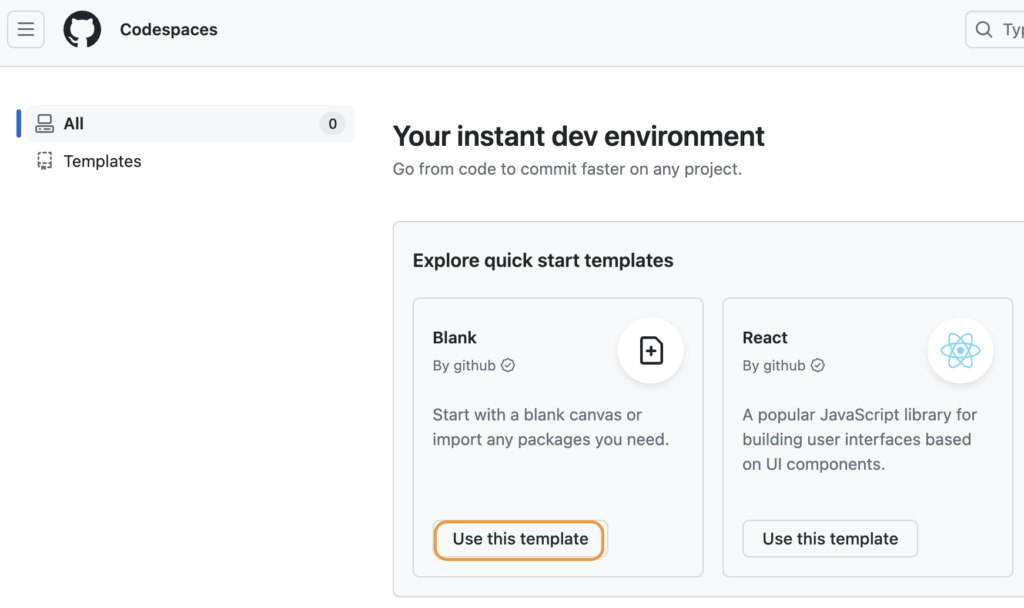
Codespacesの画面が表示され、環境の一覧やテンプレートを参照できます。
「Explore quick start templates」の先頭に表示されている「Blank」の「Use this template」ボタンを押します。

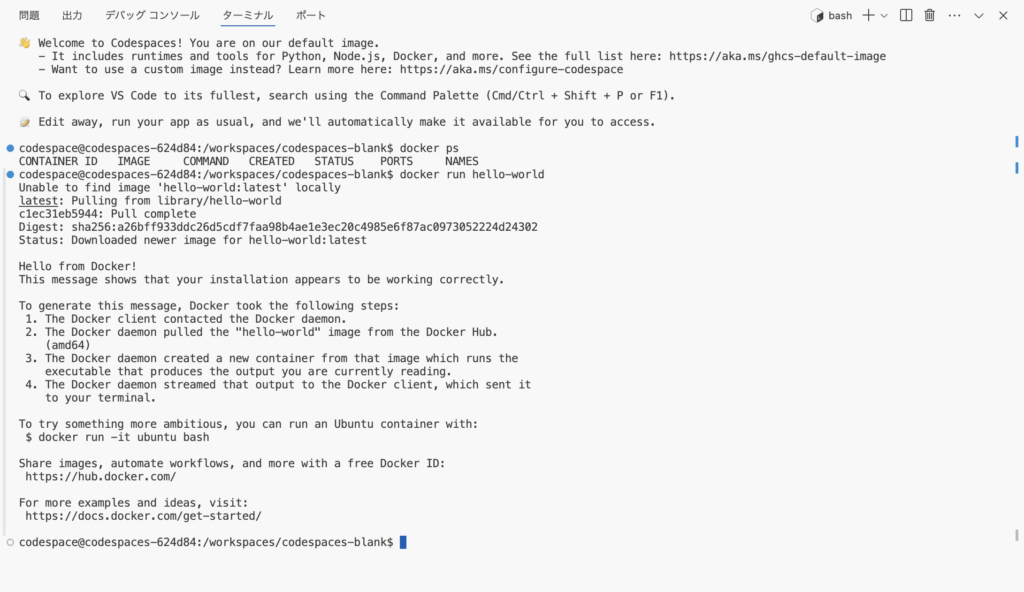
しばらくすると、ブラウザ版のVisual Studio Codeが立ち上がります。ターミナルの右上の「^」を押してターミナル表示を広げます。

これで使い捨ての検証環境の出来上がりです。

Codespaceから検証環境を削除する
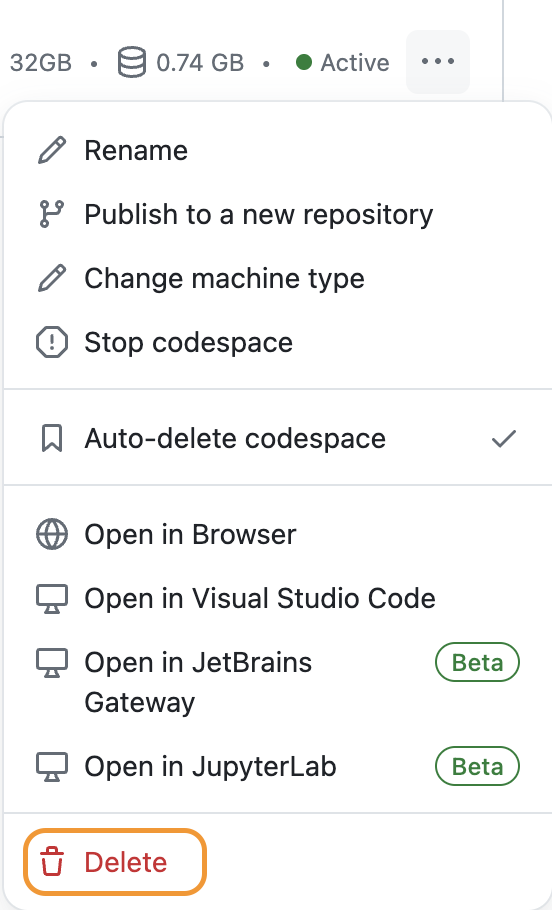
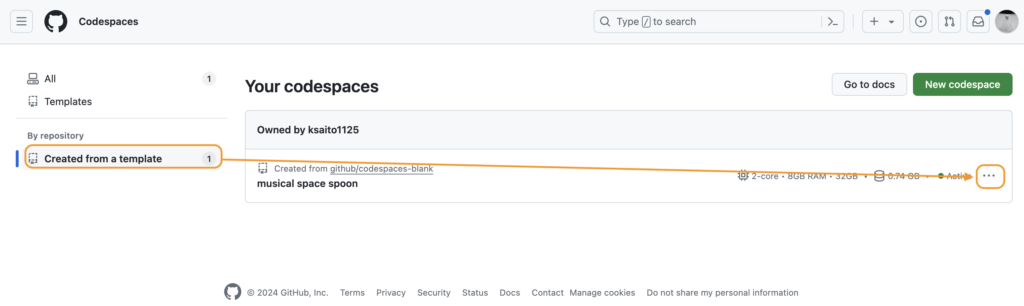
Codespacesにアクセスして「Create from a template」を選択すると作成した環境が右側に一覧表示されるので「・・・」を選択します。

「Delete」を選択すると環境を削除できます。