はてなブログの記事をWordPressに引っ越します。
はてなブログは、Movable Type形式でデータをエクスポートできます。WordPressにインポートする時に下記のような注意点があります。
- はてなブログへのリンク(画像やキーワード)がリンク切れになる
- WordPressのインポートファイルのサイズ制限でインポートエラーになる
具体的な引っ越し手順と注意点の回避方法を説明します。
はてなブログのデータをエクスポート
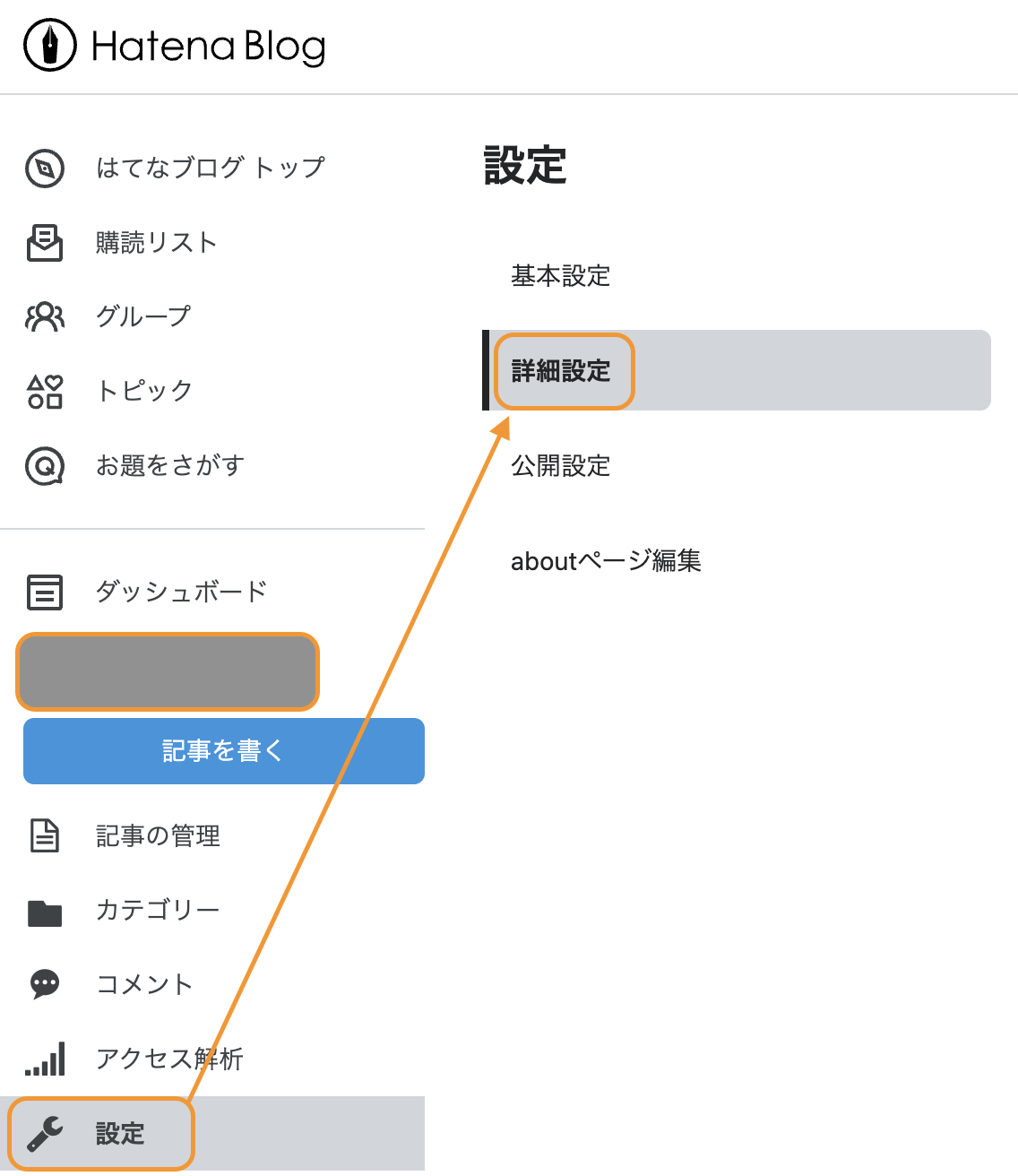
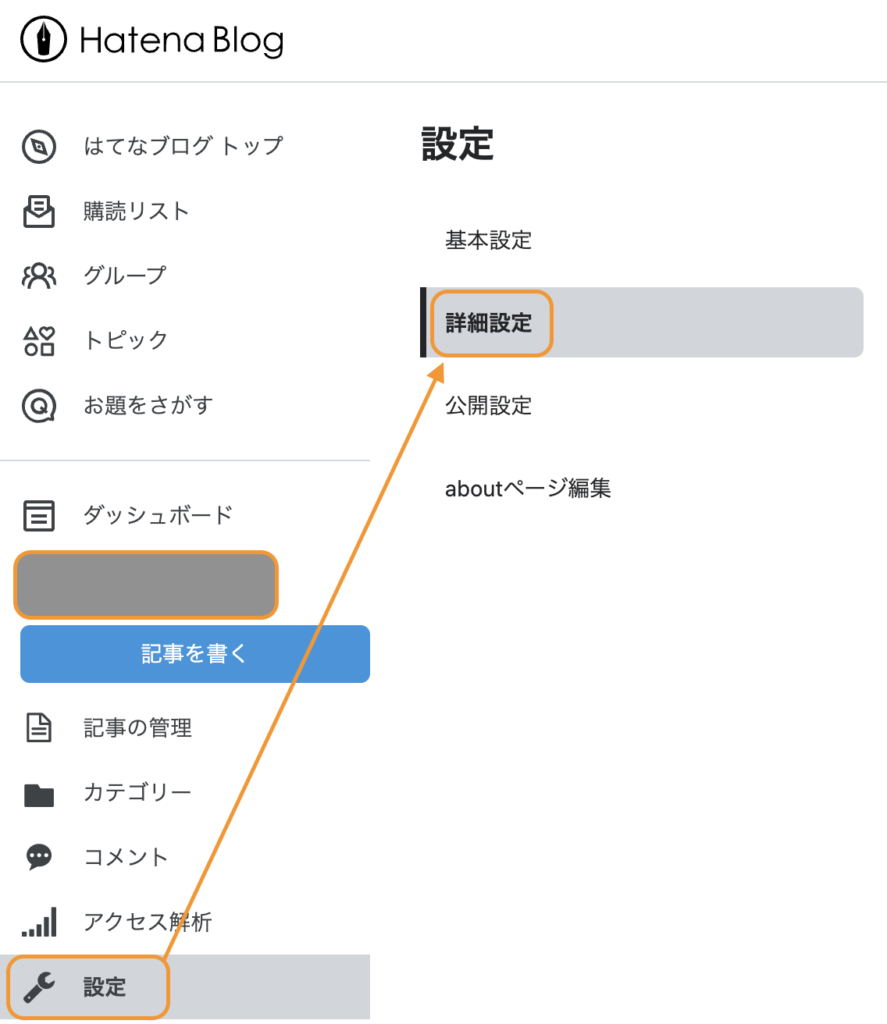
はてなブログのアカウントメニュー(右上にあるアイコン)を選択してブログを管理を選択します。
管理メニューの設定の詳細設定を選択します。

表示された画面の一番下の方に記事のバックアップと製本サービスというリンクがあります。

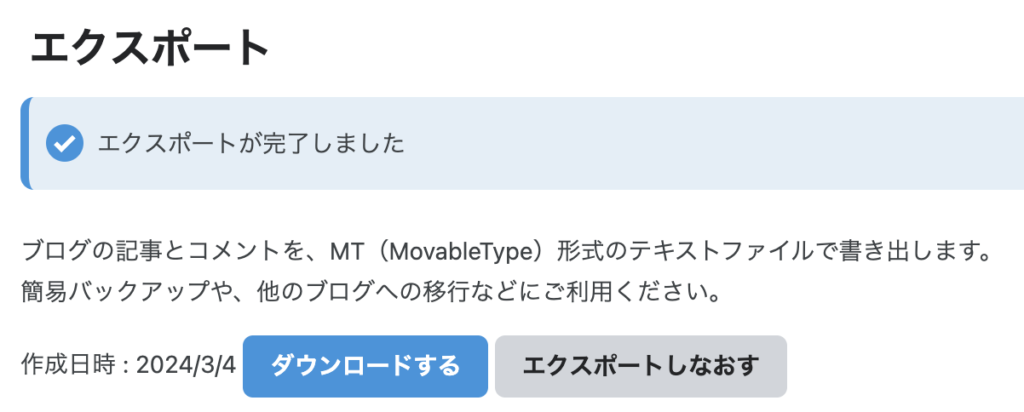
エクスポートのダウンロードするボタンでMovableType形式のファイルがダウンロードされます。

WordPressにインポート
ファイルをWordPressにインストールします。
インポートツールのインストール
Movable Typeをインポートするためのツールをインストールします。
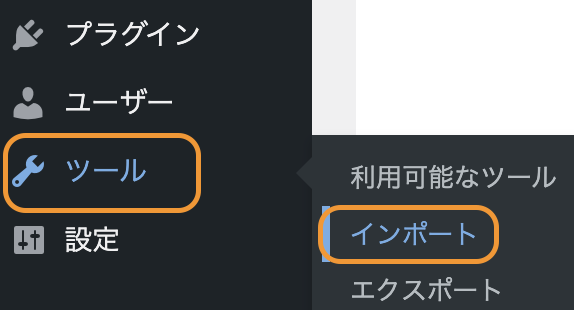
WordPressの管理画面を開いてツール – インポートを開きます。

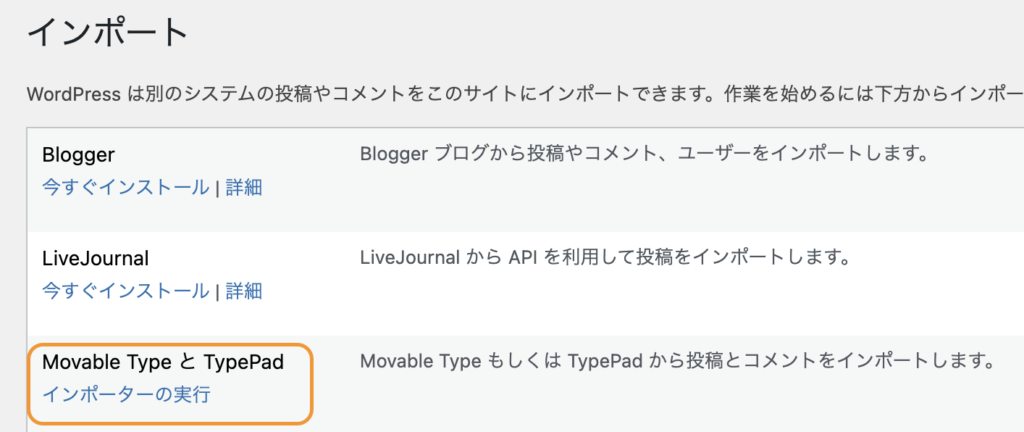
インポート画面からMovable Type と TypePadの今すぐインストールリンクを選択するとインポーターがインストールされます。(下記の画面は、インストールしたあとの画面です)

インポートファイルのサイズ確認
はてなブログのエクスポートファイルサイズの確認
インポートしたファイルは、5.5MBありました。
$ ls -lh hatenablog.export.txt | awk '{print $5}'
5.5MWordPressのインポート上限サイズの確認
WordPressがインポートできるファイルサイズの上限を確認します。
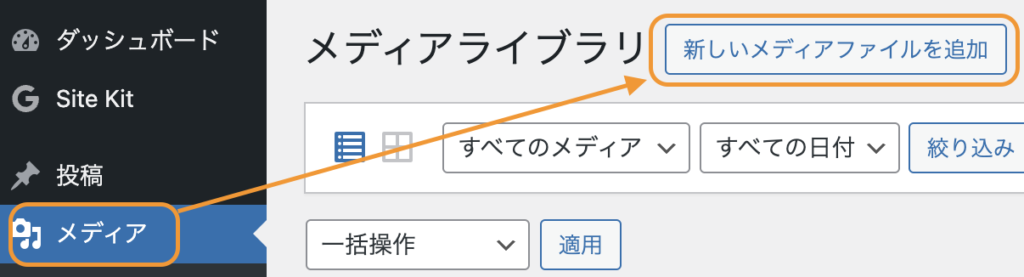
WordPressの管理画面でメディアの新しいメディアファイルを追加を選択します。

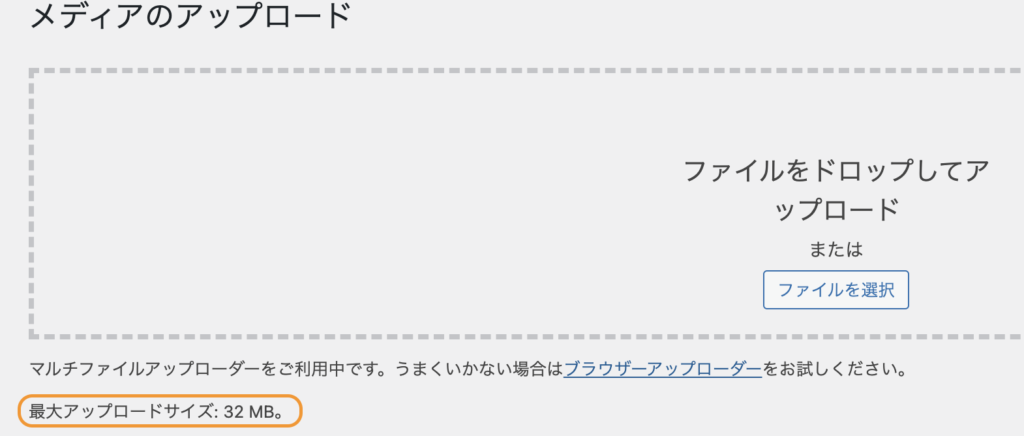
メディアのアップロード画面の下の方にインポートできるアップロードサイズが表示されています。32MBなので、一度にインポートはできませんでした。

ファイルサイズを超えてしまった場合の対処
Movable Typeのファイルは、下記のような構造です。
日付順に並んでいるので、テキストエディタで、適当な大きさに分割します。分量にもよりますが、年単位か月単位くらいで分割するとインポートしたあとで確認がやりやすいです。
AUTHOR: @ユーザ@
TITLE: @タイトル@
BASENAME: 2021/10/07/095625
STATUS: Publish
ALLOW COMMENTS: 1
CONVERT BREAKS: 0
DATE: 10/07/2021 09:56:25
-----
BODY:
@本文@
-----
--------キーワードリンクの削除
はてなブログは、ブログ本文のキーワードを自動的にリンクする機能があります。Movable Type形式でエクスポートしたデータにもリンクが含まれていて、そのままWordPressにインポートするとリンク切れになります。
下記のコマンドでインポートファイルからキーワードのリンクを削除することができます。
sed 's/<a class="keyword" href="[^"]*">\([^<]*\)<\/a>/\1/g' hatenablog.export.txt > hatenablog.export-remove-link.txtリンクは、aタグでkeywordというクラスで設定されていて、変換すると、下記のようにタグが削除されます。
$ diff -u hatenablog.export.txt hatenablog.export-remove-link.txt | grep -e "^[-+]" | head -8 | tail -2
-<p>ターミナルでは、問題なくつかてているgitを<a class="keyword" href="http://d.hatena.ne.jp/keyword/VSCode">VSCode</a>が認識しませんでした。</p>
+<p>ターミナルでは、問題なくつかてているgitをVSCodeが認識しませんでした。</p>記事へのコメント禁止を設定
記事へのコメントは、フィードバックが得られますが、投稿とは関係ないコメントも多いため原則、使わないようにしています。
エクスポートした記事は、コメントの投稿が許可されている記事もあるので、下記のコマンドで投稿へのコメントをすべて禁止にできます。
sed -e 's/\(ALLOW COMMENTS: \)1/\10/' hatenablog.export-remove-link.txt > hatenablog.export-not-allow-comments.txt 画像の引っ越し
はてなブログにアップロードした画像は、インポートしても表示されます。ただし、画像の参照先は、はてなのサーバです。オリジナルのイメージをダウンロードしてWordPressに貼り直しが必要です。
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/k/***/20180723/20180723201419.png" alt="f:id:***:20180723201419p:plain" title="f:id:***:20180723201419p:plain" class="hatena-fotolife" itemprop="image">下記のコマンドで、イメージがいくつあるのか確認できます。たくさんあるのでインポートしたあと、手作業で頑張るしかないです。
$ grep -i "<img src=" hatenablog.export-remove-link.txt | wc -l [] 17:04 ksaito:Downloads
1043インポートファイルをチェックする方法
下記のコマンドで適当な大きさに分割したファイルを修正・チェックしました。
分割したファイルを指定します。プレフィックスは、.txtです。
INFILE=<ファイル名>下記のコマンドでキーワードリンクを削除して、コメントを禁止設定にし、イメージの件数を表示します。入力ファイルは、$INFILE.txt、出力ファイルは、$INFILE-imp.txtです。
sed -e 's/<a class="keyword" href="[^"]*">\([^<]*\)<\/a>/\1/g' -e 's/\(ALLOW COMMENTS: \)1/\10/' $INFILE.txt > $INFILE-imp.txt変更箇所を確認します。
diff -u $INFILE.txt $INFILE-imp.txt | grep "^[+-]" | less イメージの件数を確認します。
grep -i "<img src=" $INFILE-imp.txt | wc -lはてなブログのアクセスをWordPressにリダイレクトする
引っ越しただけでは、検索エンジンからのアクセスは、相変わらずはてなブログが優先されてしまいます。はてなブログにアクセスがあった場合に、WordPressにアクセスを誘導するための設定をします。
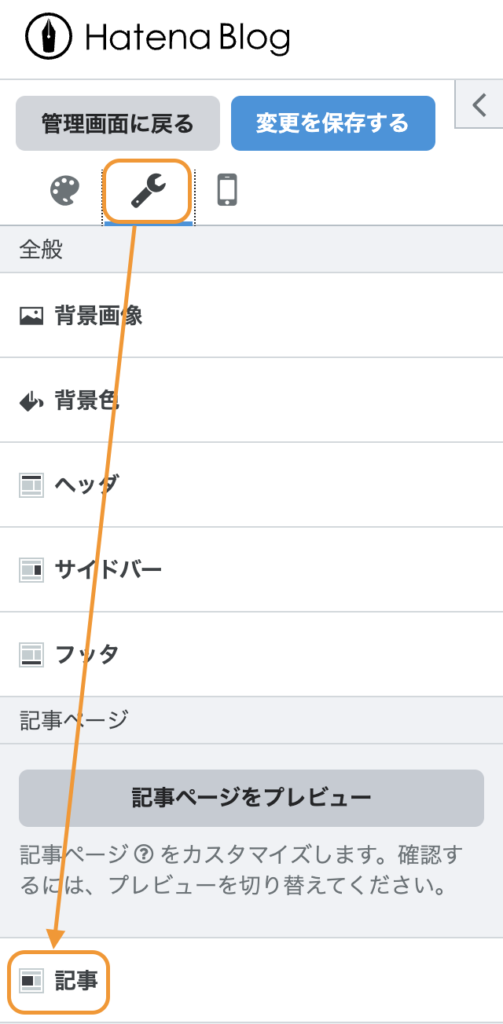
はてなブログの管理画面からデザインを選択します。

記事を選択します。

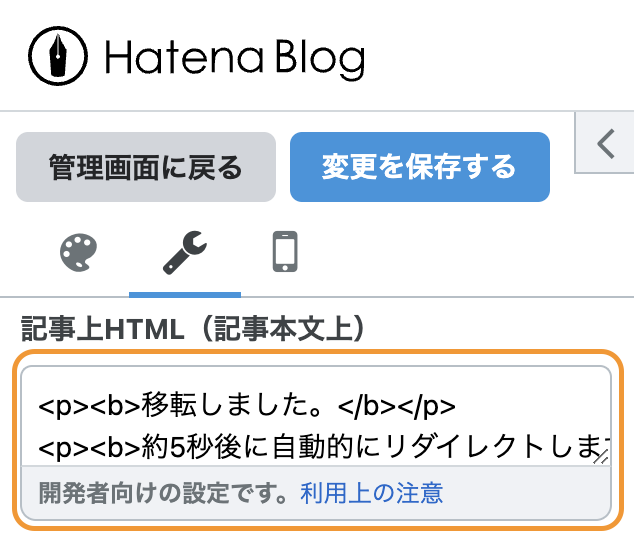
記事上HTMLを選択して、コードを入力します。コードは、参考記事からの引用ですがreplaceが、そのままでは動かなかったので修正しています。

入力したコードは、下記の通りです。
<p><b>移転しました。</b></p>
<p><b>約5秒後に自動的にリダイレクトします。</b></p>
<script type="text/javascript" language="javascript">
<!--
// 新URLを作成
var domain = "https://ksaito.blog/"; // 新ドメイン + ディレクトリに置換。末尾はスラッシュ。
var path = location.pathname.substring(7).replace(/\//g, "-");
var url = domain + path;
// htmlリンクの書き出し
document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクトまでの待ち時間
setTimeout("redirect()", 5000); // 5 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
var link = document.getElementsByTagName("link")[0];
link.href = url;
-->
</script>参考にさせていただいたコードからの修正点は、下記の2つです。
サイトのURLを修正
下記は、引越し先サイトで固有のURLになるので修正しました。
var domain = "https://ksaito.blog/"; // 新ドメイン + ディレクトリに置換。末尾はスラッシュ。パスの変換
オリジナルは、下記ですがわたしのサイトでは、パスの変換方法が異なりました。
var path = location.pathname.substr(6).replace(/\//g, "") + "-2"; // パス整形下記のように修正しました。
var path = location.pathname.substring(7).replace(/\//g, "-");はてなブログのURLのパスは、日付の「/」区切りですが、WordPressでは、「-」区切りでした。
例えば、はてなブログの下記のURLは、
https://ksaito11.hatenablog.com/entry/2020/08/12/141245引越し先のWordPressでは、下記のようになります。
https://ksaito.blog/2020-08-12-141245/これで、例えば、下記のURLにアクセスすると、5秒後にリダイレクトされます。
まとめ
文書の移行は難しくありません。
残念ながら画像や動画は、手動でやる必要があります。
参考
下記の記事を参考にしました。